This lesson teaches you how to. A 3D world consists of multiple numbers of elements but only some of them are necessary to initiate a 3D world.

25 Beginner Friendly Three Js Tutorials Examples Bashooka
In this book we take a more holistic approach.

. Const SEGMENTS 16. RenderersetSize windowinnerWidth windowinnerHeight. I think the problem might be because its a loaded object and not a created geometry but I want to be able to select an object and show that it is selected like in this example.
3D shapes This tutorial assumes that you have read and understood lesson 04. So copy the entire build folder from the release and place it into our project. PDF - Download threejs for free Previous Next This modified text is an extract of the original Stack Overflow Documentation created by following contributors and.
DocumentbodyappendChild rendererdomElement. An Object - cube cylinder bottle a ship etc. Rather simple for such a cool effect i would say.
The basic scene with a static cube in JavaScript. The Kite plugin integrates with all the top editors and IDEs to give. It is also a great debugging tool.
Kite is a free AI-powered coding assistant that will help you code faster and smarter. This chrome devtools extension allows you to inspect the threejs within your page directly from devtools. First well need a core library folder.
In this How to Learn article well explore the capabilities of this engine and share resources and suggestions to help you start developing games with it right away. This can be useful but falls short when it comes to creating a real-world customer-facing application. This file will be used for camera mouse control.
Renderer - responsible for showing the objects. With it you can learn how threejs demos are made interact with them and modify their parameters. The actual size is up to you.
Here we demonstrate how to use threejs to create complete robust professional-quality applications that follow best. Camera to see the objects -acts as an eye A Scene. Set up the sphere vars const RADIUS 50.
Inside youll find a file called threeminjs and if youre following along you should copy this file into your local development directory. Collection of threejs Javascript 3D library code examples. Note that you need to ensure your camera is able to see that far.
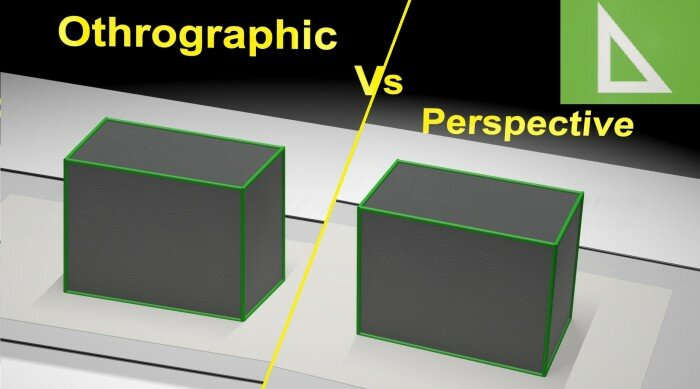
Tutorials for the WebGL wrapper Threejs. Var camera new THREEPerspectiveCamera 75 windowinnerWidthwindowinnerHeight 01 1000. By Henri 12042019.
RGBELoaderjs located inside jsmloader. Threejs lets you create these types of primitives easily. Now we create the large cube.
Move the Sphere. I load multiple objects in and I keep track of an index for each object so the first object loaded has objIndex 0 etc and I know that my code recognizes when I mouse down from. If you want to do 3D models scenes more like real 3D use Threejs.
Threejs is an open-source JavaScript libraryAPI used to create and display animated 3D computer graphics on a web browser compatible with the HTML5 canvas element WebGL and SVG. 25 Beginner Friendly Threejs Tutorials Examples. Each post explains how to make one of the popular demos that you see throughout the web.
Const RINGS 16. Learning Threejs - this is a blog dedicated to publishing Threejs tutorials. Then well need 3 additional add-on files for this project.
However these tutorials and examples introduce threejs piece by piece using small code snippets. Its a nice and simple layer on. Introduction to 3D in threejs.
Const sphere new THREEMesh new THREESphereGeometry RADIUS SEGMENTS RINGS sphereMaterial. The last step is to add it to the scene and we are done. We recently announced threejs inspector.
Contribute to TheNhatATthreejs-tutorial development by creating an account on GitHub. Threejs Editor - this is a code editor for threejs with live preview. Lets Create the Cube Itself.
JavaScript 3D Library - Threejs. Var renderer new THREEWebGLRenderer. Var scene new THREEScene.
Import as THREE from three create a threejs scene var scene new THREEScene create a camera var camera new THREEPerspectiveCamera 75 windowinnerWidth windowinnerHeight 01 1000 camerapositionset50 30 50 cameralookAt0 0 0 create the renderer var renderer new THREEWebGLRenderer renderersetSizewindowinnerWidth. Your first Threejs lesson starting with the fundamentals. Update of January 2020 collection.
You can grab it on chrome web store and give it a try. Create a new mesh with sphere geometry - we will cover the sphereMaterial next. Threejs is a Javascript framework build on top of WebGL which makes it easier to create 3D graphics in the browser it uses a canvas WebGL to display the 3D scene.
Once the zip has finished downloading open it up and go to the build folder. 1 2 3 4.

25 Beginner Friendly Three Js Tutorials Examples Bashooka

25 Beginner Friendly Three Js Tutorials Examples Bashooka

Master Maps Mapping Grid Based Statistics Using Openlayers Three Js And D3 Js

25 Beginner Friendly Three Js Tutorials Examples Bashooka

Three Js Working With Camerasscript Tutorials Web Development Tutorials

Three Js Animated Objectsscript Tutorials Web Development Tutorials

0 comments
Post a Comment